Every developer loves to build. And why not? It's an efficient way to acquire new skills, gather new information and maybe even make some income. Even though that's the case, it's often hard to come up with ideas.
In this article, I want to share some ideas on what you could build as your next side project and what technologies you could use. You don't have to build all of them or even any of them. I just want to share some of my recommendations and if I can even slightly inspire your next project, I'm going to consider it a win.
Clone interesting websites
Someone would say cloning is a very uncreative project idea, and I will agree in 9 out of 10 times. That one case when I would disagree is if you gave the cloned website your own twist.
But creativity isn't the thing you necessarily should chase when choosing a project idea. I'm going to mention a couple famous websites. They were built by groups of professionals at large companies. These people aren't rookies, and you could learn a lot from them by just mimicking their work and understanding why and how they used this or that technique.
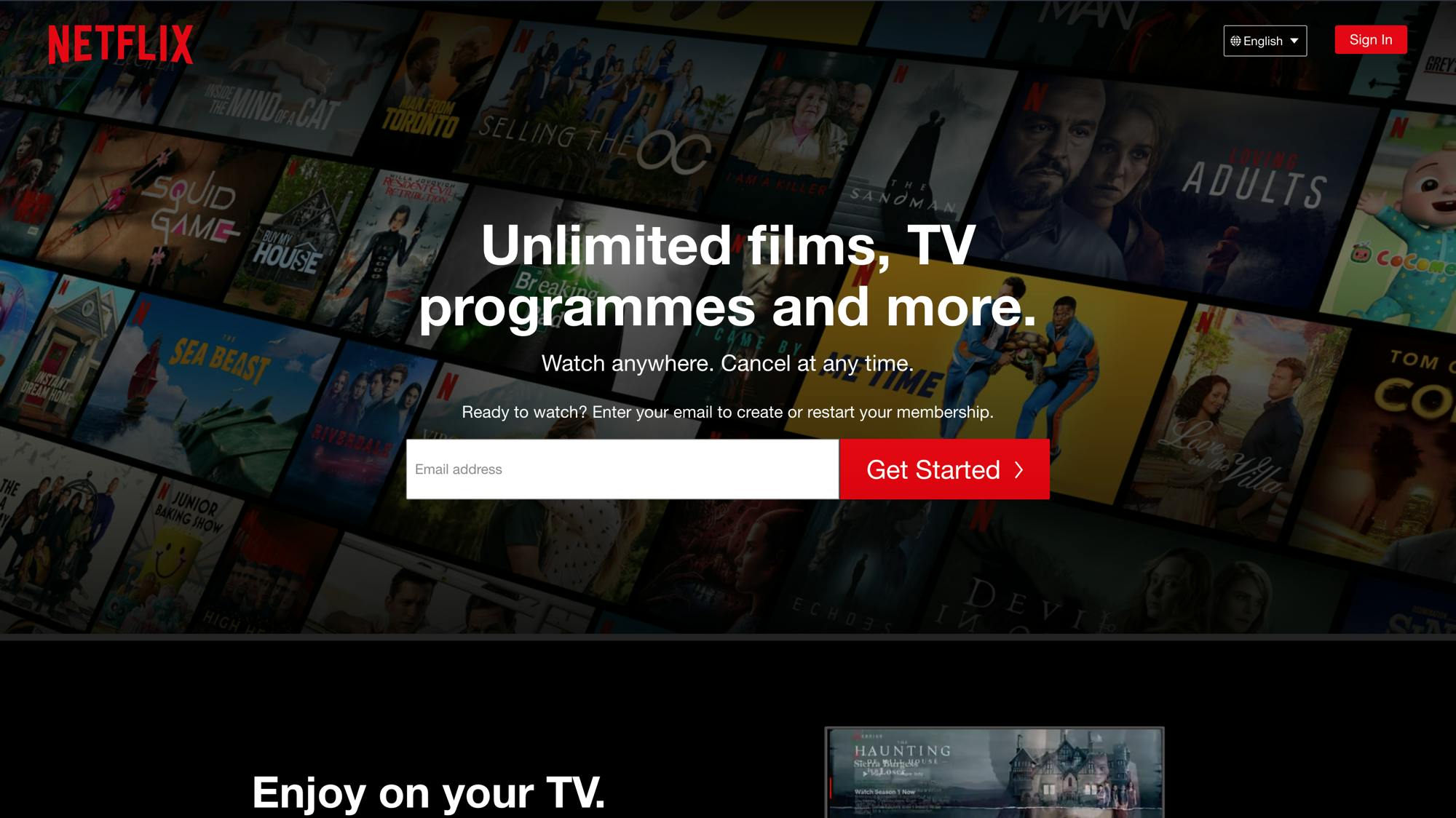
Netflix (Example)

Netflix's landing page is very straightforward, you have:
Header: logo, language and sign in button.
Hero section: showing the catalogue of shows, catchphrase, email input with a call-to-action button
Features: rows split into an image and description
FAQ: Expandable drop-downs with question and text
Footer: Menu, legal and commercial stuff
It's pretty easy to replicate. I did it myself as well, taking some inspiration from other streaming services such as Disney+ and Apple TV+. It was actually my first website made outside a course. So if you want to check it out, I'll leave it here.
If you would like, you could go one step further and build the logged in page. This one could be even easier, as it consists of rows filled with images of shows and movies, with a big banner at the top.
Similarly structured landing pages
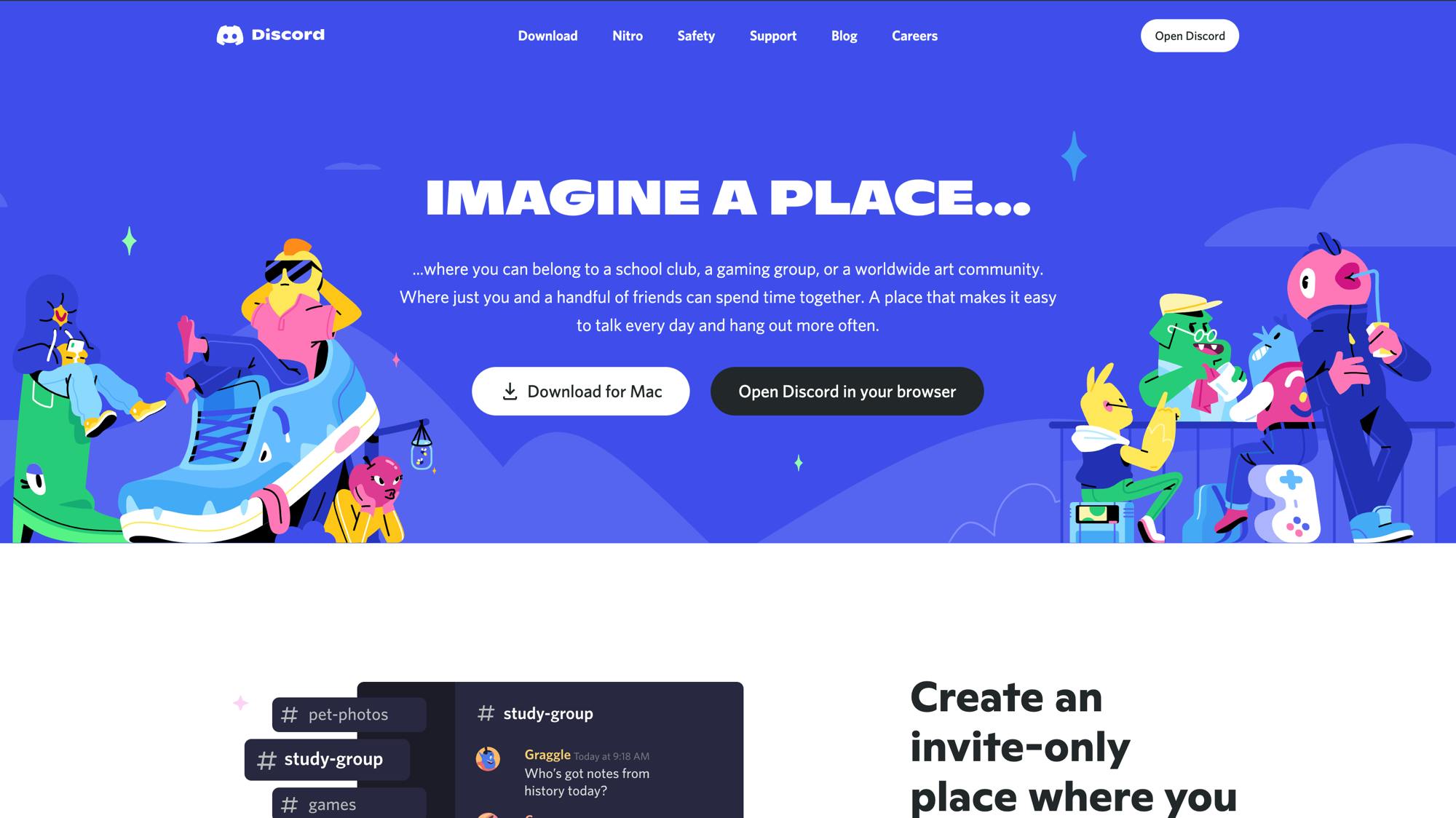
Discord

It's the same as the Netflix's landing page, it's just more colourful and has no FAQ section.
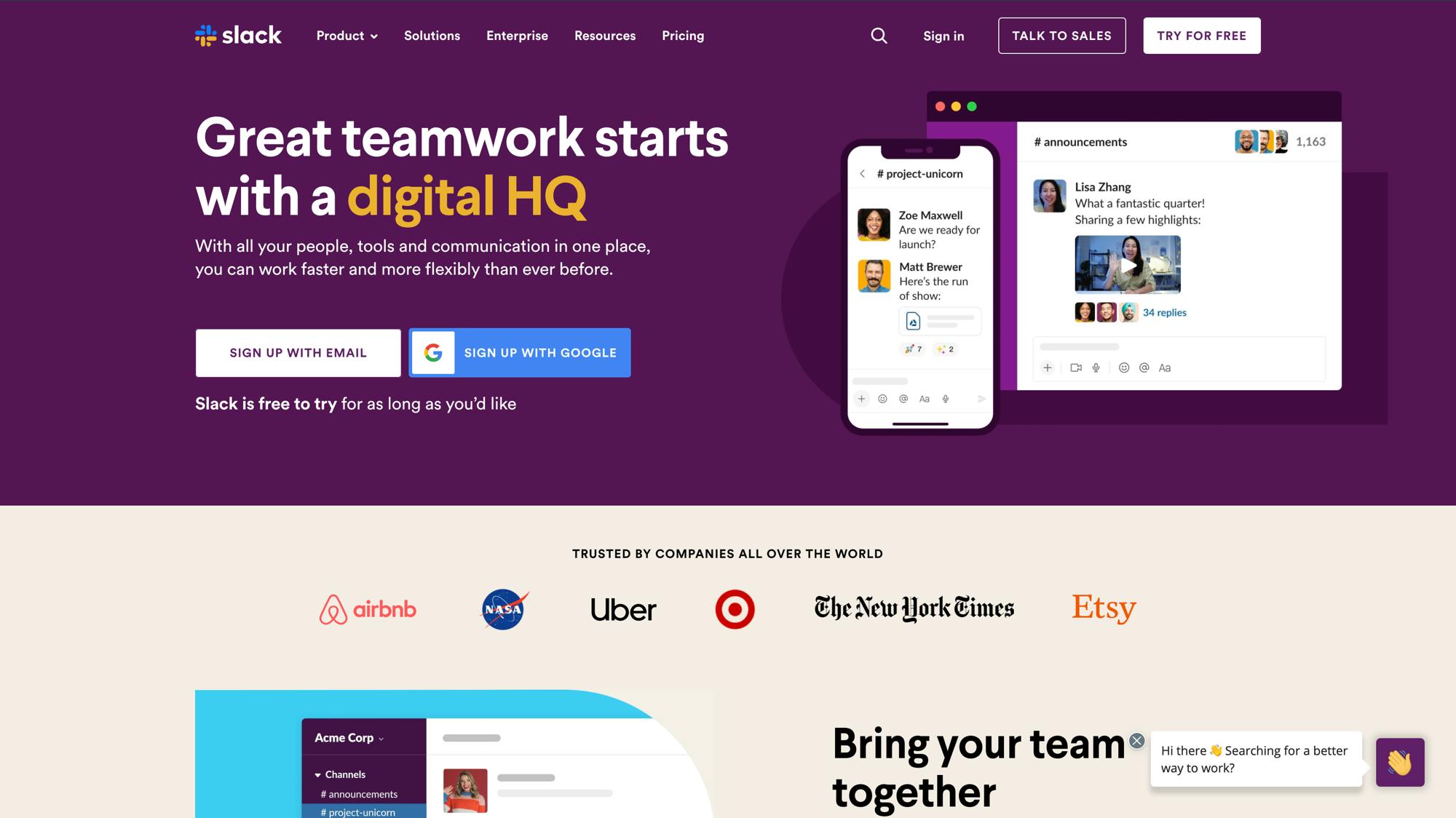
Slack

Very similar to Netflix's landing page, but adds some statistics and testimonials after features section.
Some quick ideas for web apps
If you are NOT into cloning websites, here are some ideas for web applications you could create. Let your creativity loose on how to design and build them.
Basic
- To-do List
- Calculator
- Word Counter
Advanced
- Task Management
- Music Player
- Dashboard
Technologies
When it comes only to landing pages like in the first chapter, you could probably go with plain HTML, CSS, and maybe JavaScript if even needed. Otherwise, you can save some time on designs using CSS frameworks.
When it comes to web applications like in the second chapter, you could still build them with plain HTML, CSS, and JavaScript, but you will save time and effort using a JavaScript framework. Of course, only go with the last option if you're familiar with JavaScript.
Every day, there's some new JavaScript framework or CSS framework that is popping up, so you can go with any of them, but here are my suggestion (aka most popular ones).
CSS frameworks
- Bootstrap
- Tailwind CSS
- Materialize CSS
- …
JavaScript frameworks
- React
- Angular
- Vue
- Svelte
- …
Choose any framework (if you need to) and good luck with your next side project! I hope I could give you some inspiration and ideas on what technologies you could use.
Thanks for reading! ❤️ This article is part of the #4articles4weeks challenge. If you want to be the first to see my next article, follow me on Hashnode and on Twitter!

